さぁいよいよDWIに使う画像をつくって自分だけのオリジナルを作りましょう。
Step1.2.3で習ったことを十分活用してください!
今回は曲バナー(256×80サイズ)を扱って
「画像作成」⇒「保存」⇒「曲ファイルに追加」という流れでいきたいと思います。
まずは原型となる画像を自分なりに編集して用意しましょう。

今回はこれに文字を挿入していきます。
なお、原型の画像はBMPファイルでないと認識されませんのでご注意ください。
私が入れたい文字は大体、「曲名」「ジャンル」「作者名」の3つです。
たまに何かしらBPMやらいろいろおまけを入れたりしますが…
今回は下の3つを入れようと思います。
「曲名」…「Let me hear your voice」
「ジャンル」…「MELLIFLUOUS」
「作者名」…「Transin」
では実際に作ってみましょう。
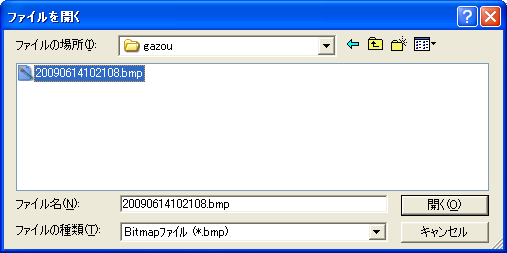
「ファイル(F)」⇒「画像から新規作成...」を選択します。

上のような表示が出ましたね。では対象の画像を選択し、「開く」を押してください。

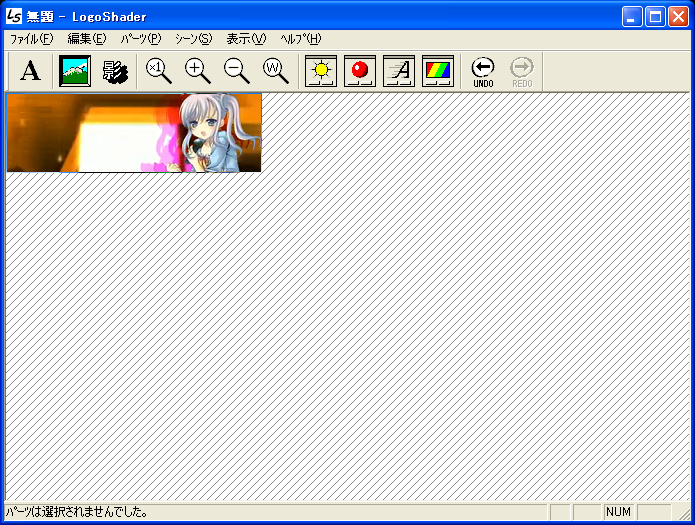
このように原型の画像が表示されました。さぁ編集していきましょう。
ここからは人それぞれ違う操作になりますが、この画像をもとに作っていく過程を紹介していきます。
とりあえず画像ができたから保存の仕方を教えてほしいという方は飛ばしてもらってもかまいません。

まずはこのように2段にわけて文字を並べたいので適当なところで分けます。
つまり「Let me hear」を先に挿入して、後から「your voice」をその下に並べるようにおきます。
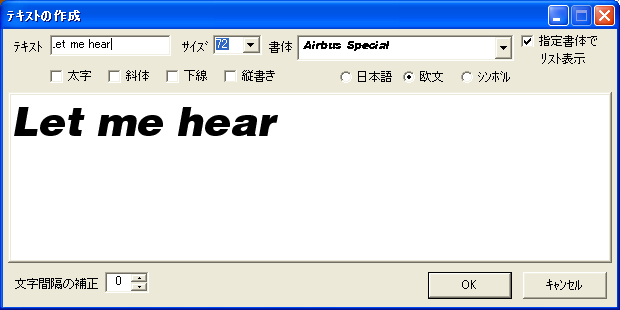
ではまず、
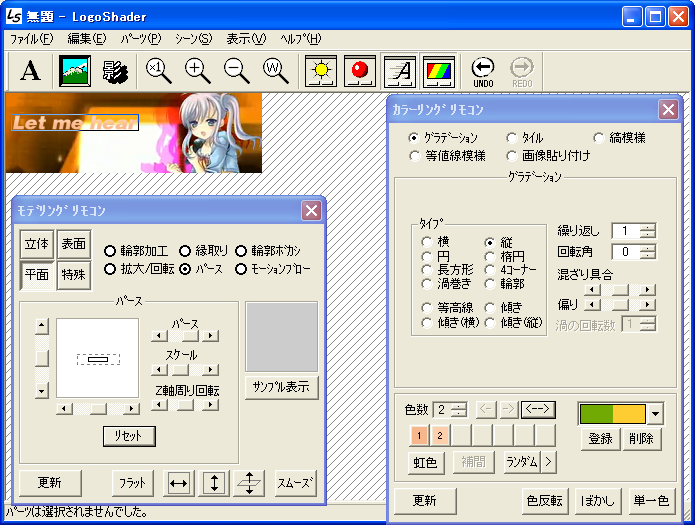
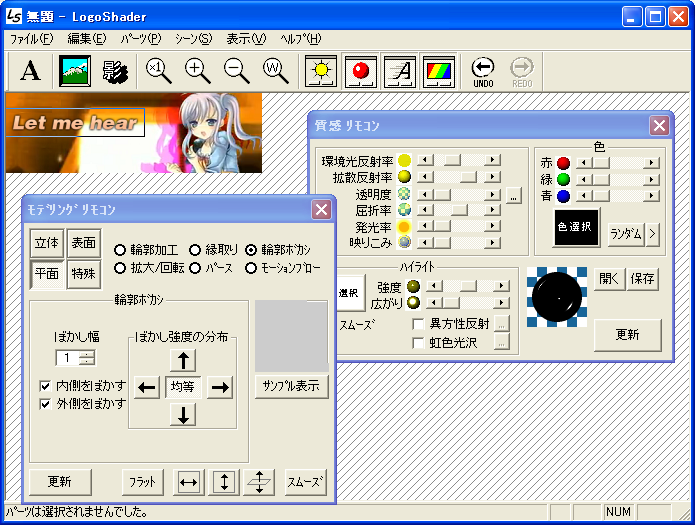
文字挿入⇒「パース」を使って縮小⇒色変更をして以下のようにさせました。

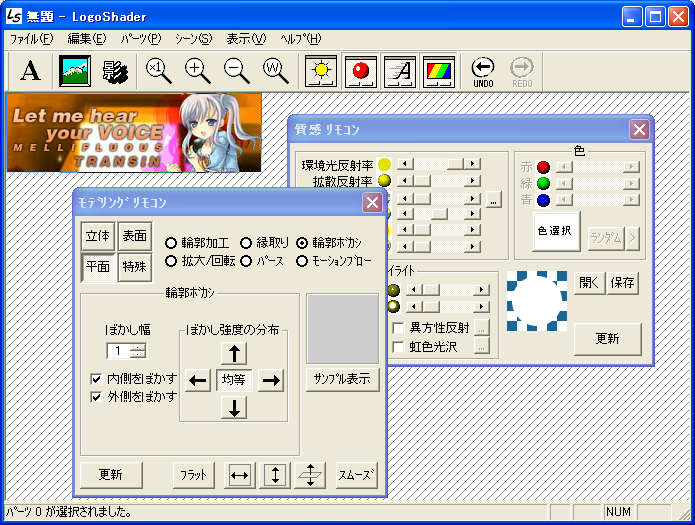
次は輪郭部分の文字を挿入⇒「パース」で縮小⇒右クリックで「奥に移動」させる
⇒色を黒に変更⇒「輪郭加工/太らせる」で1段階分太らせる⇒「輪郭ボカシ/幅:1」を使用すると、

このようになりました。では次は後者の「your voice」を挿入します。
編集は先ほどやったような過程と同じ方法でやりました。


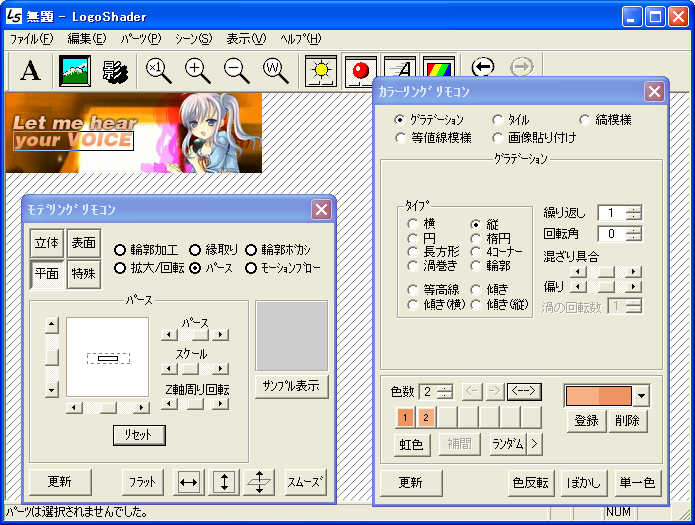
次はジャンルの「MELLIFLUOUS」を入れてみたいと思います。
文字の間隔は「30」に設定し、パースで先ほどの設定よりも縮小を強くさせました。
あとの過程は同じ方法です。

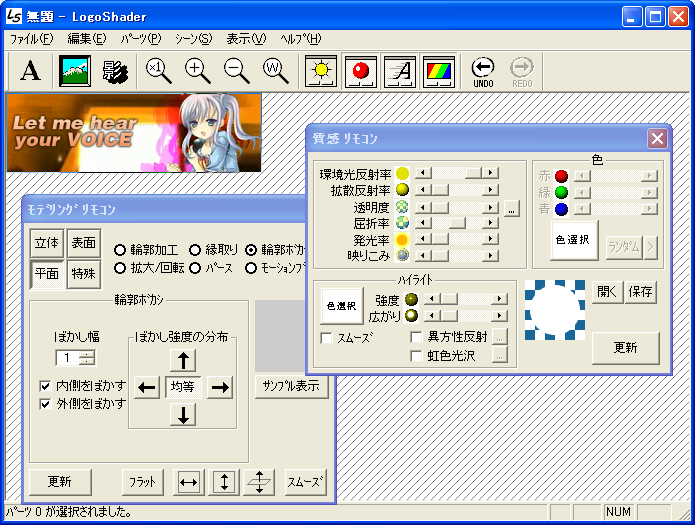
次は作者名「Transin」を挿入したいと思います。
今回も同じやり方で入れています。

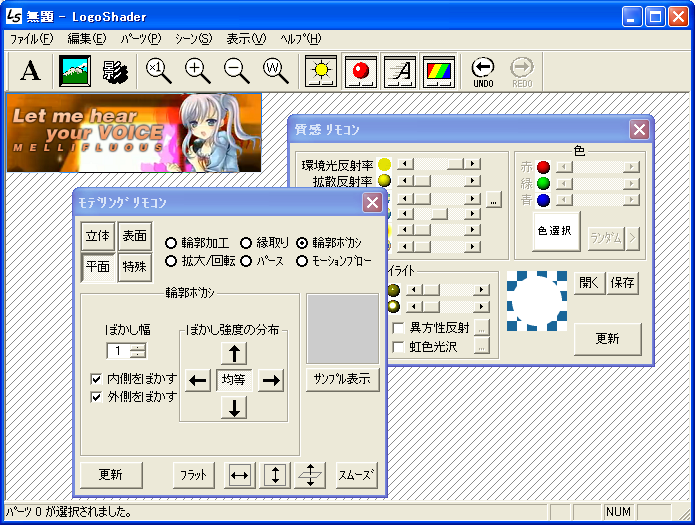
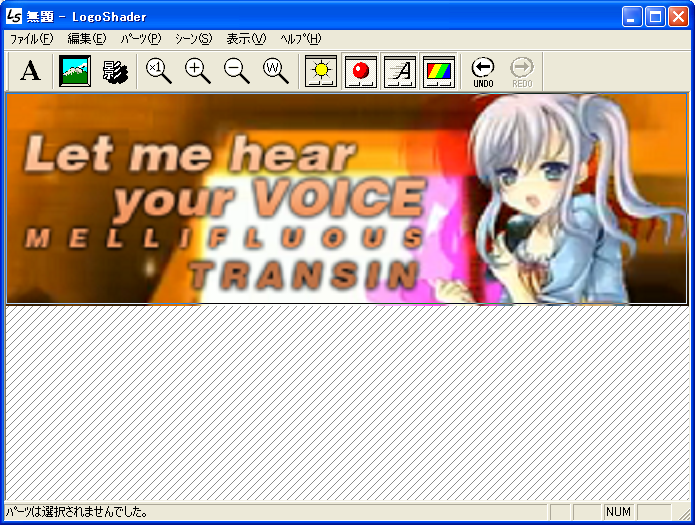
さぁできあがりました!!完成です!!
シンプルっぽいですけど、それなりのものが出来上がったと思います。

まぁ当たり前のように拡大するとぼやけるんですけどね(←
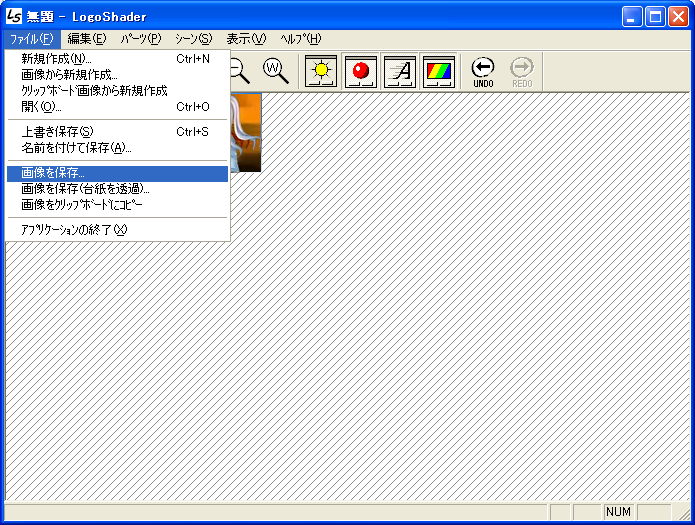
さて画像を保存しましょう。「ファイル(F)」から
下の写真のように「名前をつけて保存」ではなくて、
「画像を保存...」を選択してください。


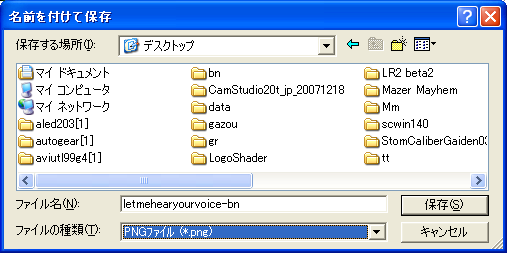
選択すると上の写真のように画像を保存する保存先を選択する画面が出てきます。
ファイル名を変更して、ファイルの種類を「.bmp」か「.png」かを選択しましょう。
ここではできればPNGファイルで保存していきたいところ。

さぁ画像が保存されたわけですが、実際に開いてみると、
上の写真を見て、あれ?ちょっと明るすぎませんか?と思っている方、
心配は要りません、PNGファイルとしてはこれが仕様です。
実際に入れたいDWIのフォルダに入れると下の写真のように普段どおりの濃さに戻りますのでご安心を。

さぁいかがでしたでしょうか?
これを見て、「私も作ってみたい!」「こんなに簡単にできるんだ」という人がいるのではないかと思います。
私が教えられることは全部話したと思います。(応用編もあるのですが…)
ぜひ皆さんも「Good Job!!」的な画像を作ってみてはどうでしょうか。
それでは、頑張ってください!!