偝偰丄Step2偱偼巹偑巊偭偰偄傞偙偺僜僼僩乽LogoShader乿 偵偮偄偰丄
娙扨偵婡擻偺愢柧偲憖嶌偺巇曽傪嫵偊傑偡丅
LogoShader偼LINK儁乕僕偵儕儞僋愭傪巊偭偰偄傑偡偺偱偦偪傜偐傜DL偟偰偔偩偝偄丅
偪側傒偵夋憸傪惢嶌偡傞偵摉偨偭偰巊梡偟偰偄傞僜僼僩偼
Pixiv丒僼僅僩僔儑僢僾丒PictBear側偳恖偦傟偧傟巊偭偰偄傞僜僼僩偑堎側偭偰偄傑偡丅
偙偺僜僼僩傕偦偺拞偺堦偮側偺偱偼側偄偱偟傚偆偐丅
偦偺摿挜傪娙扨偵傑偲傔偰傒傑偟傚偆丅
亙摿挜亜
侾丏庡偵暥帤憓擖偑庡懱偺僜僼僩丅奊傪昤偔丄夋憸帺懱傪曇廤偡傞偲偄偆僜僼僩偱偼側偄丅
俀丏曐懚宍幃偼BMP偐PNG僼傽僀儖丅偙偙偱偼PNG偱曐懚偟偰偄偒偨偄偲偙傠丅
俁丏儁僀儞僩僣乕儖傛傝傕暥帤偺摦偐偟丄壛岺偑朙晉丅
係丏慡僼僅儞僩懳墳丅傂傜偑側丄塸帤丄婰崋偺傒偱傕曇廤壜丅
偙傫側姶偠偱偟傚偆偐丅
偱偼偱偼偦傫側偙傫側偱丄僜僼僩偺巊偄曽傪愢柧偟傑偟傚偆丅
乮彯丄夋憸僼傽僀儖偼JPEG偵愝掕偟偰偄傑偡偺偱丄彮乆儉儔偑偁傝傑偡丅
丂幚嵺偺怓側偳偼僉儗僀偵昞帵偝傟傑偡偺偱偛埨怱傪丅乯
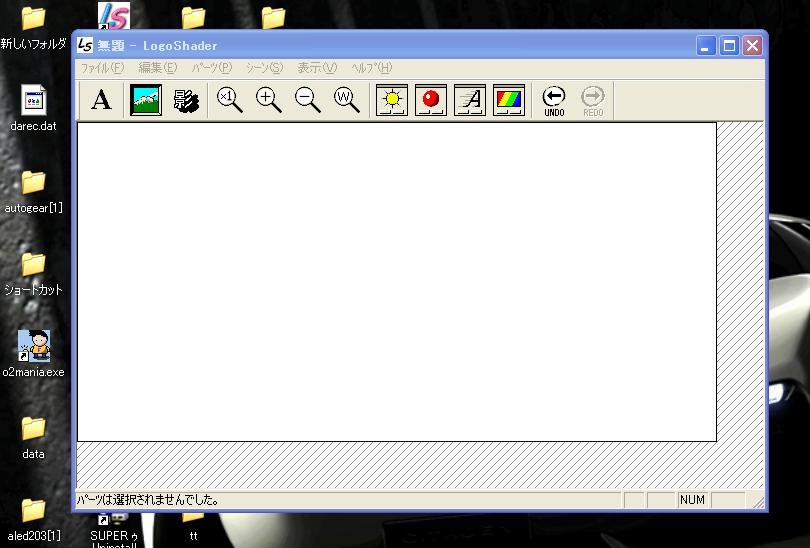
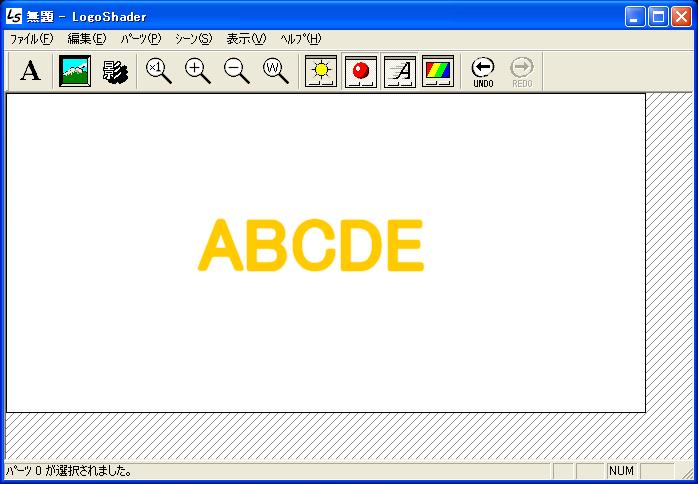
傑偢偼僜僼僩傪婲摦偟傑偡丅

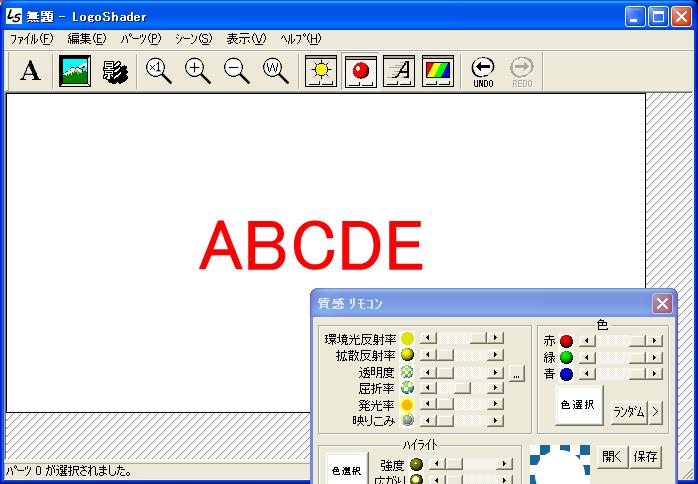
夋柺偑昞帵偝傟傑偟偨丅
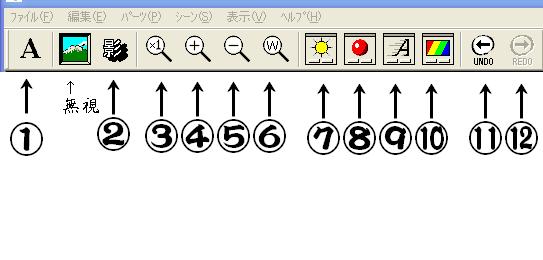
偱偼忋偵偁傞偄傠偄傠側儃僞儞傪愢柧偟傑偡丅

嘆乧僷乕僣怴婯嶌惉
丂丂憓擖偡傞暥帤傪擖椡偟丄愝掕偟傑偡丅
乮柍帇乯乧僔乕儞偺嵞昤夋
丂丂摿偵巊傢側偄偺偱徣偒傑偡丅
嘇乧塭
丂丂暥帤偵塭傪偮偗傑偡丅
嘊乧尨晅昞帵
丂丂夋憸慡懱傪尦偺僒僀僘偵傕偳偟傑偡丅
嘋乧奼戝昞帵
丂丂夋憸慡懱傪奼戝偟傑偡丅
嘍乧弅彫昞帵
丂丂夋憸慡懱傪弅彫偟傑偡丅
嘐乧僂傿儞僪僂偵僼傿僢僩
丂丂柤慜偺偲偍傝丄乮帺傜愝掕偟偨乯僂傿儞僪僂偺戝偒偝偵奼戝丒弅彫偟傑偡丅
嘑乧僔乕儞儕儌僐儞
丂丂岝尮丄塭側偳傪愝掕偡傞儕儌僐儞丅
嘒乧幙姶儕儌僐儞
丂丂僷乕僣偺幙姶傪愝掕偡傞儕儌僐儞丅
嘓乧儌僨儕儞僌儕儌僐儞
丂丂僷乕僣偵俀師尦丄俁師尦側偳偺張棟傪偡傞儕儌僐儞丅
嘔乧僇儔乕儕儞僌儕儌僐儞
丂丂僷乕僣偵怓晅偗丄柾條晅偗傪偡傞儕儌僐儞丅
嘕乧栠傞
丂丂憖嶌傪堦偮慜偵栠偟傑偡丅
嘖乧恑傓
丂丂嘕偱憖嶌偟偨暘傪暅妶偝偣傑偡丅
偱偼丄傑偢偼偦偺庡梫側梫慺丄乽暥帤憓擖乿偐傜偼偠傔傑偟傚偆丅
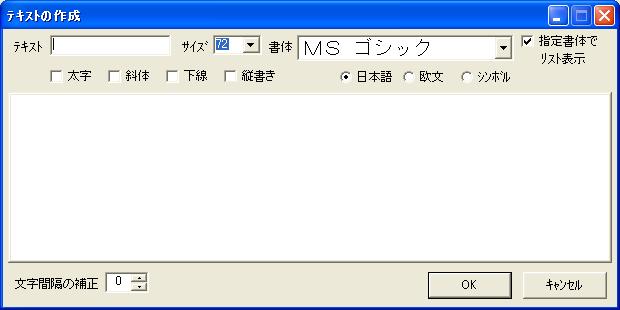
嘆傪墴偟偰偔偩偝偄丅

偦偺暥帤傪憓擖偡傞僂傿儞僪僂偑尰傟傑偟偨丅
偙偙偺憖嶌偼儁僀儞僩偲摨條側憖嶌傪偡傟偽OK偱偡丅
侾丏梅侥偵憓擖偟偨偄暥帤傪擖椡偡傞丅
俀丏徊睫丄彂懱丄懢帤側偳丄晅懏岠壥傪愝掕偡傞丅
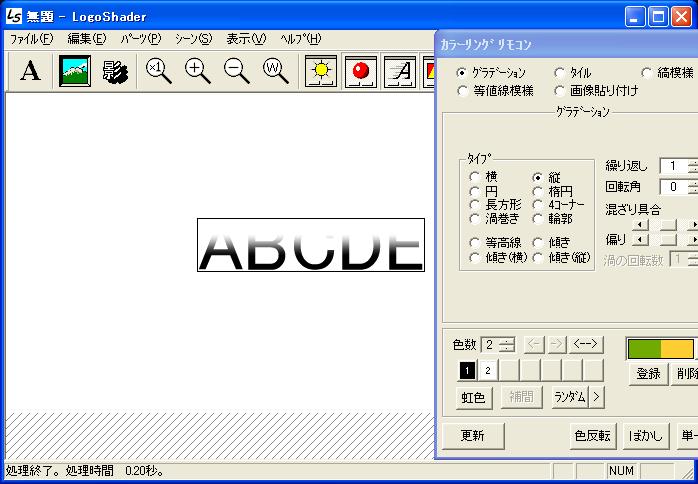
傑偢帋偟偵偙偙偱偼乽ABCDE乿偱帋偟偰傒傑偟傚偆丅
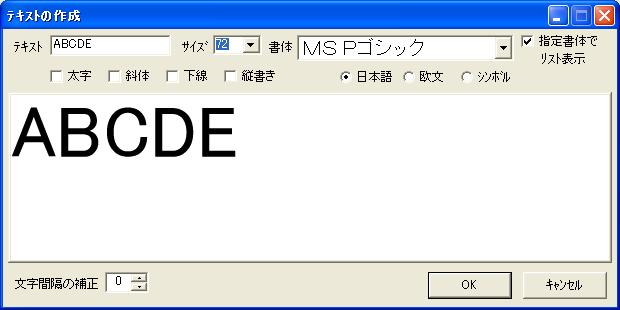
擖椡偡傞偲乧

偙偺偲偍傝丄暥帤偺宆偺僾儗價儏乕偑昞帵偝傟傑偡丅
側偍丄彂懱偼乽MS P僑僔僢僋乿偵曄峏偟偰偄傑偡丅
OK傪墴偡偲丄暥帤偑儊僀儞夋柺偵憓擖偝傟傑偡丅

擖椡偟偨暥帤偑憓擖偝傟傑偟偨丅
偱偼暥帤偺埵抲傪摦偐偟偰傒傑偟傚偆丅

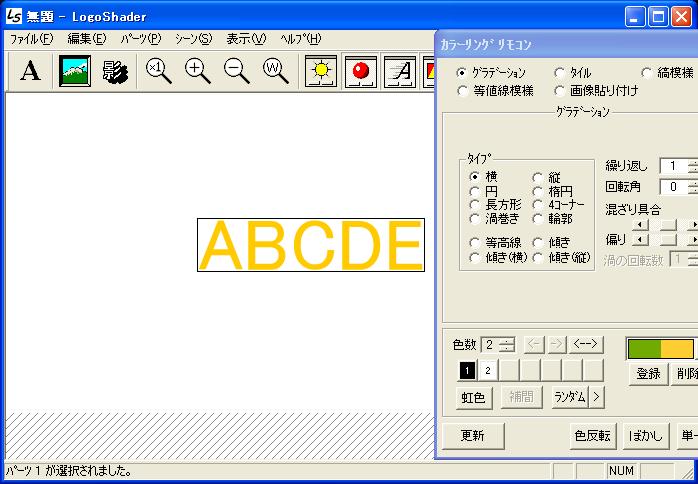
怓偺偮偄偨晹暘傪僋儕僢僋偟側偑傜僪儔僢僌偡傞偲丄
忋偺傛偆偵側傝傑偡丅
偙偺応崌丄塃壓偐傜嵍忋偵摦偔夁掱偵側傝傑偡丅

偲傝偁偊偢恀傫拞偵暥帤傪抲偒傑偟傚偆丅偙偙偱拲堄偱偡丅
偙偺傛偆偵暥帤偑昞帵偝傟偰偄傑偡偑丄偙偺偁偲憖嶌偡傞張棟偵偍偄偰丄
僷乕僣偺廃傝偵巐妏偄榞偵埻傑傟偰偄側偄偲丄偦偺僷乕僣傪慖戰偣偢偵攚宨偑張棟偝傟偰偟傑偄傑偡丅
堦搙暥帤偺怓偺偮偄偰偄傞晹暘傪僋儕僢僋偟偰巐妏偄榞偑偦偺僷乕僣偺廃傝偵昞帵偝傟偰偐傜憖嶌傪峴偆傛偆偵偟傑偟傚偆丅

偪側傒偵攚宨傪慖戰偡傞偲丄偙偺敀偄榞偺廃傝偵崟偄慄偺榞偑昞帵偝傟傑偡丅
慜偺夋憸偲斾傋傟偽傢偐傞偲巚偄傑偡丅
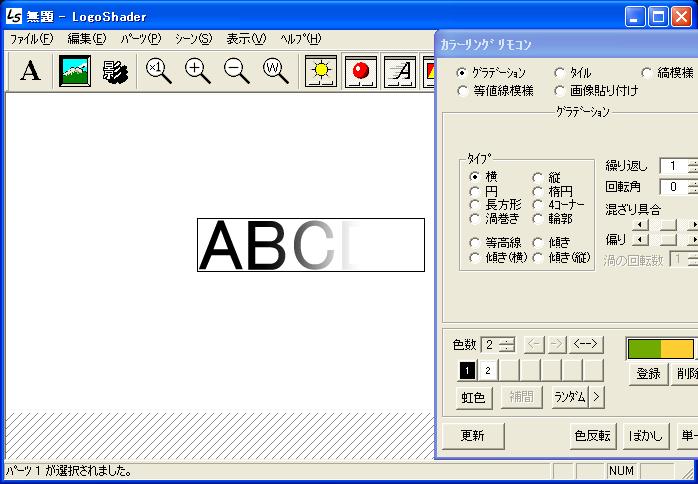
偱偼丄嘇傪墴偟偰傒傑偟傚偆丅

暥帤偵塭偑偮偒傑偟偨丅
偪側傒偵塭儃僞儞傪巊偆偲丄偳偺僷乕僣偵傕慡偰塭偑偮偒傑偡丅
偱偼偙偙偱憗懍惢嶌夁掱偵擖傝崬傫偱偟傑偄傑偡偑丄嘑傪墴偟偰偔偩偝偄丅




僔乕儞儕儌僐儞偑昞帵偝傟傑偟偨丅徻偟偄憖嶌偼惢嶌幰HP偐僼傽僀儖摨晻偺愢柧彂傪偛棗偔偩偝偄丅
偙偙偱偼娙扨偵塭偺攝抲愝掕傪愢柧偄偨偟傑偡丅岝尮偵僠僃僢僋傪擖傟偰偔偩偝偄丅

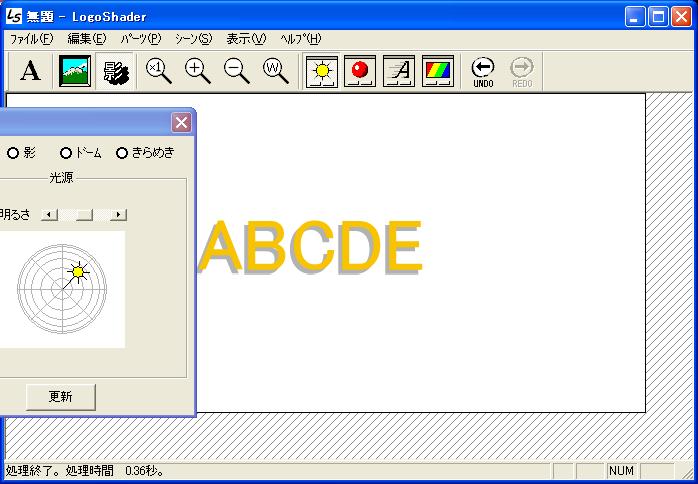
偙偺夋柺偱慜偺嵍忋偺夋憸偲摨偠傛偆側傕偺偑弌傑偡丅
夋憸偺偲偍傝丄柧傞偝偲岝尮偺埵抲偑昞帵偝傟偰偄傑偡偑丄
偙偺岝尮偺埵抲傪墿怓偄儅乕僋傪僪儔僢僌偟偰塃忋偵堏摦偝偣偰峏怴傪墴偟傑偡丅偡傞偲乧

偙偺偲偍傝丄塃壓偵偁偭偨堿偑嵍壓偵堏摦偟傑偟偨偹丅
偱偼師偵嘒傪墴偟偰幙姶赜狠傪昞帵偟傑偟傚偆丅

偙偺傛偆側夋柺偑弌傑偟偨丅偙偙偱偼偦偺柤偺偲偍傝丄僷乕僣偺幙姶傪曄峏偟傑偡丅
僨僼僅儖僩偼烌怓偱偡丅乮僶乕僕儑儞偵傛偭偰堎側傝傑偡丅乯
偙偙偱偼怓慖戰丄敪岝丄摟柧傪庡偵巊偆偱偟傚偆丅
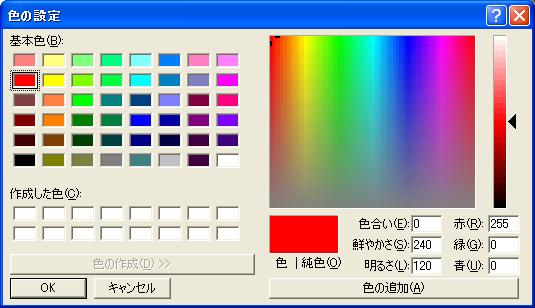
偱偼塃忋偺怓慖戰傪墴偟偰怓傪曄峏偟傑偟傚偆丅

偍岲偒側怓傪慖戰偟偰偔偩偝偄丅偙偙偱偼愒傪慖傃丄峏怴儃僞儞傪墴偟傑偡丅

偡傞偲偙偺傛偆偵暥帤偑愒怓偵曄峏偝傟傑偟偨丅
僌儔僨乕僔儑儞傪巊傢側偄堦偮偺怓偵摑堦偟偨偄応崌偼偙偪傜傪巊偭偨傎偆偑屻乆曇廤偟傗偡偄偲巚偄傑偡丅
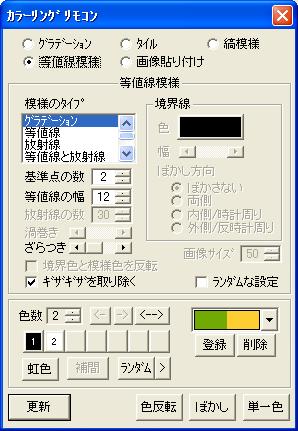
偱偼師偵嘓傪墴偟傑偟傚偆丅




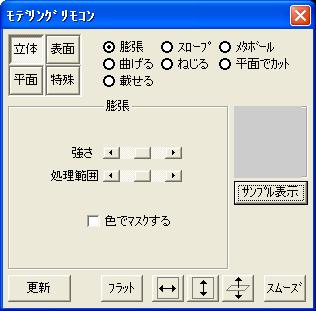
儌僨儕儞僌儕儌僐儞偑昞帵偝傟傑偟偨丅
偙偙偱偼庡偵暥帤偺朿挘丄奼戝弅彫側偳側偳丄俁師尦壛岺傪偟傑偡丅
偙偙偱偼僶僫乕惢嶌偵摉偨偭偰丄傛偔巊偆椫妔壛岺傪慖傃傑偡丅
偪側傒偵偙傟偼Step3偱傛偔巊偄傑偡偺偱妎偊偰偍偒傑偟傚偆丅
偱偼暯柺儃僞儞傪墴偟丄椫妔壛岺偵僠僃僢僋傪擖傟偰偔偩偝偄丅

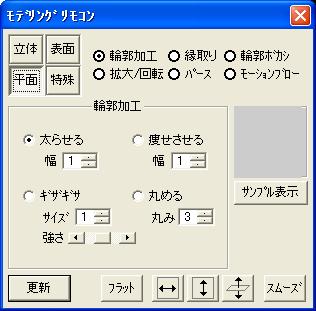
偙偺傛偆側夋柺偑弌傑偟偨丅
椫妔壛岺偱偼丄暥帤偺椫妔傪懢傜偣偨傝憠偣偝偣傞丄
僊僓僊僓偵偝偣傞丄妏傪娵偔偡傞岠壥傪晅懏偟傑偡丅
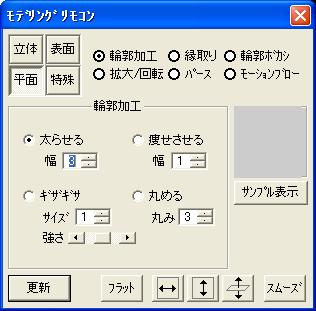
偙偙偱偼暥帤傪懢傜偣偰傒傑偟傚偆丅懢傜偣傞偵僠僃僢僋傪擖傟丄暆傪俁偵愝掕偟傑偡丅
偦偟偰峏怴儃僞儞傪墴偟傑偡丅偡傞偲乧

偙偺偲偍傝丄暥帤偑偝偒傎偳傛傝懢偔側傝傑偟偨偹丅
傑偀偙偺憖嶌偼娙扨偱偟傚偆丅偪側傒偵崱屻昁梫偵側偭偰偔傞傕偺側偺偱妎偊偰偍偔偲偄偄偱偟傚偆丅
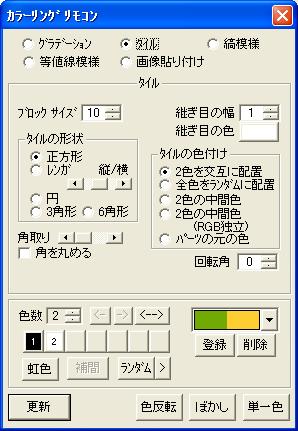
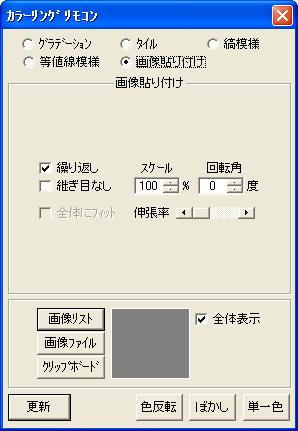
偱偼嘔傪墴偟偰偔偩偝偄丅





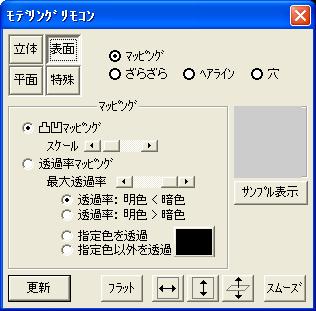
崱夞堦斣巊偆偙偺僇儔乕儕儞僌儕儌僐儞丅僌儔僨乕僔儑儞傗柾條晅偗偑庡偱偡丅
偱偼丄憗懍偦偺庡偵巊偆僌儔僨乕僔儑儞傪巊梡偟偰傒傑偟傚偆丅皋酌薨籍輦蓛`僃僢僋傪擖傟偰偔偩偝偄丅

偙偺傛偆偵側傝傑偟偨偹丅偱偼傑偢偙偺夋憸偺偲偍傝丄壓偵乽侾乧崟乿乽俀乧敀乿偲昞帵偝傟偰偄傑偡丅
偙偺儃僞儞傪偍偡偲丄幙姶儕儌僐儞偲摨偠傛偆偵怓傪慖戰偡傞夋柺偵側傝傑偡丅
偙偙偱偼啦踢傪乽墶乿丄怓悢乽俀乿丄怓偺慖戰偼夋憸偺傛偆偵丄崟丒敀偵偟丄峏怴偟傑偡丅偡傞偲乧

偙偺傛偆側僨僼僅儖僩偺忬懺偐傜乧

偙偺傛偆偵墶偵皋酌薨籍輦硞陚軅祩絺藖B
傑偨丄僞僀僾傪乽廲乿偵僠僃僢僋仌曄峏偟丄峏怴偡傞偲乧

崱搙偼廲偵皋酌薨籍輦硞陚軅祩絹B
堦斣傛偔巊偆偙偺怓壛岺偼丄崱屻栶偵棫偮偺偱偙傟傕妎偊偰偍偔偲椙偄偱偟傚偆丅
偲偄偆傢偗偱丄偙傟偱Step2偺偙偺僜僼僩偺偍偍傑偐側愢柧偑廔傢傝傑偟偨丅
偳偆偱偟傚偆偐丠偙偺掱搙偺愢柧側偺偱偡偑傢偐偭偰偄偨偩偗傑偟偨偱偟傚偆偐丠
傢偐傝偯傜偄偲偍巚偄偵側傜傟偰偄傞曽偼偳偆偧宖帵斅偐儊乕儖傑偱亜亙
偝偀丄梫椞傪梷偊偨偲偙傠偱Step3偺婎慴傪妛傫偱偄偒傑偟傚偆丅